こんにちは!船井総合研究所 山本千穂です。
先日、Googleのアルゴリズムが変更されました。
簡単に!簡単にうと「スマホ対応しているサイトは、自然検索で上に掲載するよ」というものです。
結論はスマホ対応したHPを作ろう!
スマホサイトに対応していないHPはどんどん乗り遅れてしまいますね。
HPモバイル対応チェックする方法として
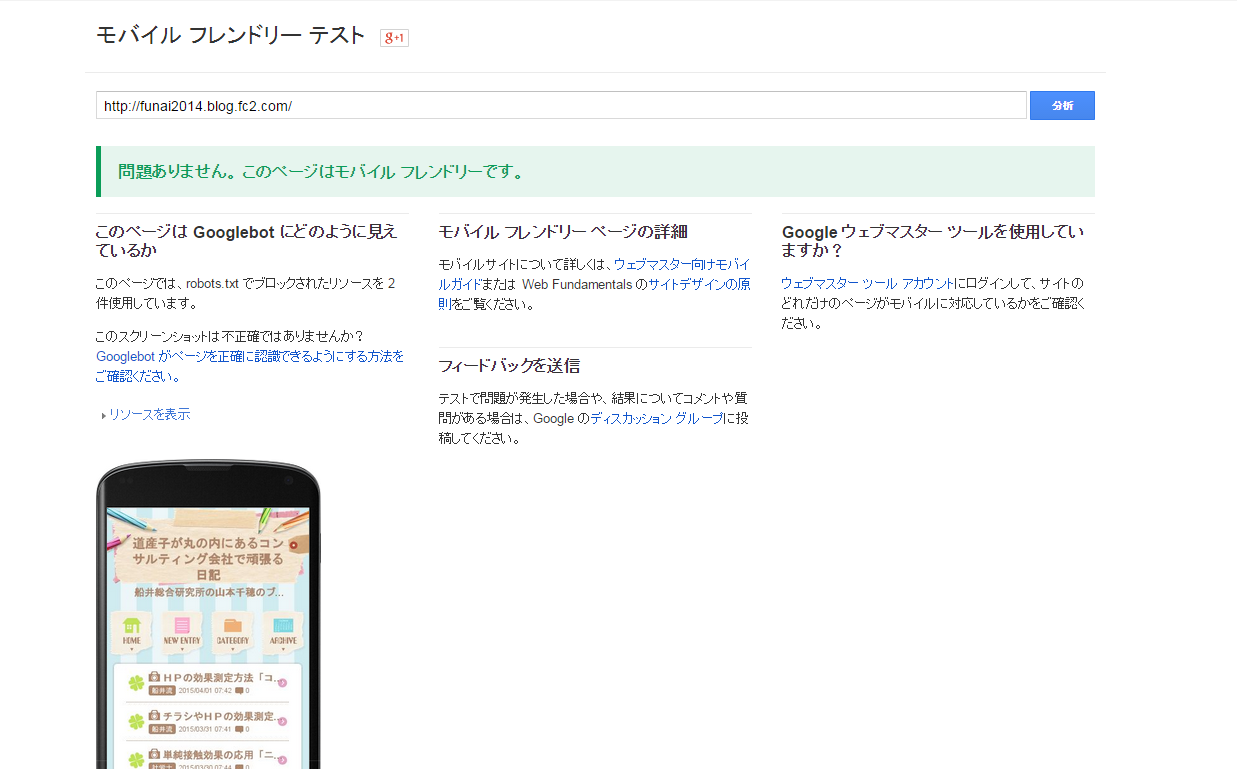
「モバイルフレンドリーテスト」をご紹介したいと思います。
使い方はとっても簡単です。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
こちらのHPの検索窓に自所のアドレスをいれます。
そうするとスマホに対応しているかどうかGoogleが判断をしてくれます。
ためしにこのブログでやってみました。
このHPはモバイルフレンドリーという結果がでました。
このブログはスマホ対応しているとう結果に。
ぜひご自身のHPをチェックしてみてください!
以上です。
ここまでありがとうございました!